在Hugo中建立一个独立页面及为其配置模板
前言
从WordPress换了Hugo系统后对于Hugo我做了一些简单学习研究。主要方法是快速找了个主题学习主题内容、阅读了《Hugo in action》这本书的一半内容,对Hugo有了个基本认识。根据这些基本认识,我研究了config文件,了解了config相关的基本参数类型,然后完成了一些基本修改,比如网站名称,主题的语言。然后就开始结合Logseq这个日常笔记工具撰写文章,并研究用Python脚本做些文本调整自动处理,放置于hugo content文件夹完成文章自动发表于远程,还研究学习了文章配图放置的位置。
以上基本学习后,最后留下的一个比较大的需求就是想做一个文章归档页,把每一年发表文章的标题集合在一起。经过一番小探索,最终实现了。虽然不难,但是我还是把中间的要点记录一下,作为实践后的复习及以后的参考。
需求描述
-
- 在主页的目录中增加一个“文章归档”的条目
- 点击“文章归档”后,打开一个新的页面,把博客所有的文章按照年份分组
- 每一年中的文章按照时间倒序排列
如何实现
在主页的目录中增加一个“文章归档”的条目
首先需要在config个文件中配置菜单属性,增加一个菜单条目,配备好url。
1 [[main]]
2 name = "文章归档"
3 url = "archives/"
4 weight = -109
然后在hugo主目录的content文件夹下,放置一个archives.md的文件,这将成为一级链接的内容。文件中配置一些meta信息即可。关键是其中的layout名称要和模板名称对应。这样网站上的链接后,就可以看到一个空白的页面了。此空白页面会利用baseof.html模板的内容,因此会有网站基本的header和footer内容。以下为md文件的meta内容。
1 +++
2 aliases = ["title_list"]
3 layout = "archives"
4 +++
配置archives的模板
hugo的模板系统会优先使用主目录下的layout文件夹,如主文件夹layout为空则会寻找theme文件夹中的同名文件。我选择把archives.html放在主目录layout/_default文件夹中,以在所有主题中都可以利用。可以看到模板文件的名称与上述content文件夹中md文件的meta信息标注的模板名称是一致的。
- 然后就可以在模板文件中配置所有文章按年份分组的代码了,其原理是用一个自定义的main模块覆盖baseof文件中的main模块,代码如下:
1 {{ define "main" }}
2 <div class="grid-inverse wrap content" >
3 <div >
4 {{ $pages := where site.RegularPages "Type" "in" site.Params.mainSections }}
5 {{ range $pages.GroupByDate "2006"}}
6 <h2 >{{ .Key}}年文章</h2>
7 <ul style="list-style: initial;padding-left: 1rem">
8 {{ range .Pages}}
9 <li style="padding-bottom: 0.3rem"><a href="{{.Permalink}}" class="nav-link" title="{{ .Title }}">{{ .Title }}--{{.Date.Format "2006-01-02"}}</a></li>
10 {{ end}}
11 </ul>
12 {{ end}}
13 </div>
14
15 {{- partial "sidebar" . }}
16 </div>
17 {{ end }}
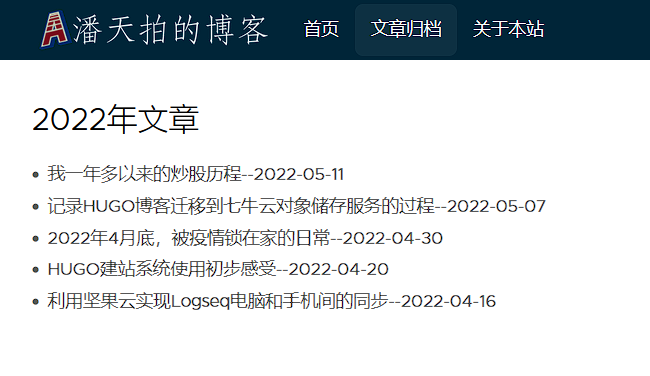
最终实现效果
这样就实现了一个简单的文章汇总页,如下图所示,以后文章多了还可以研究下如何加入分页功能。